Like StrategyBlocks on Facebook
I have personally learnt a lot over the years from people who have freely shared their ideas, their experiences and the decision-making process when it came to making a well thought out website. With that in mind I would like to give something back and share with you a detailed explanation of some of the design and development choices I made along the way. I will also be introducing and some of the technologies I used to get this website up and running.
Refreshing the StrategyBlocks logo
I began looking at the StrategyBlocks logo (which was originally created Viv Sellers of Creation) and thought it could use a small update to refresh the branding so it wouldn’t look too out of place on the new site. I decided to keep the existing typography but make it more sophisticated and elegant.

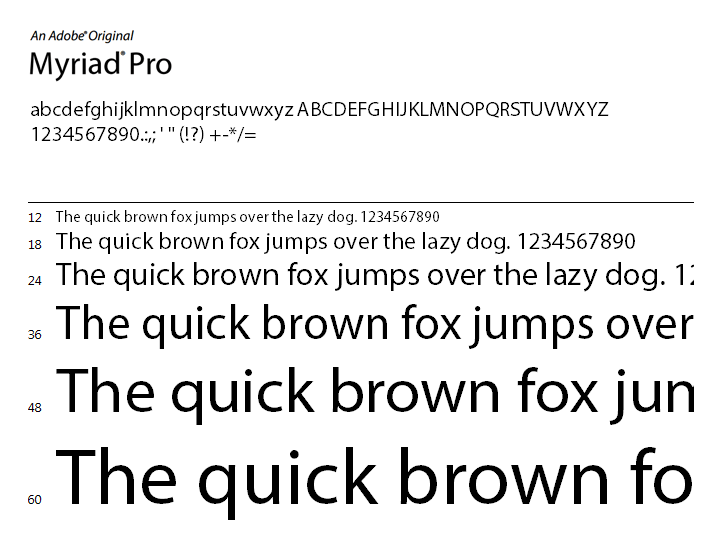
Choosing a font
Myriad Pro is one of my top 10 favourite fonts and was the font I settled on to use throughout the website and for any print based marketing/advertising. Myriad Pro is an OpenType version of the original Myriad font family which first shipped in 2000, as the Adobe Corporation moved towards the OpenType standard.

Getting Myriad Pro to display correctly on the web
By default Myriad Pro isn’t a common font installed on most computers. What does that mean? Unless the person viewing this website has Myriad Pro installed on their computer then this font won’t be display a substitute font will take its place sometime giving an undesirable look and feel. To resolve this StrategyBlocks subscribed to Typekit a font-hosting service which displays the correct font regardless of whether it is installed or not.

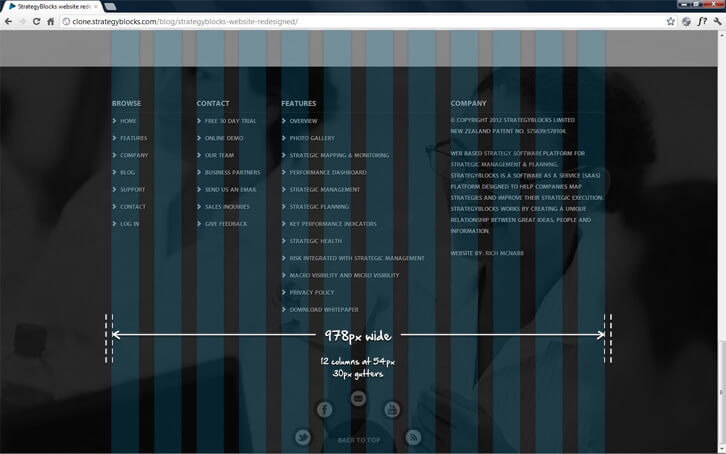
Frameworks provide necessary structure (978.gs framework)
In its simplest form StrategyBlocks works by building up your strategic plan by using an interconnected system of “blocks”. I wanted to use a solid web development framework as the “building blocks” of this site and decided to go with the 978.gs grid-system which I find robust yet extremely flexible.

Adding additional structure (using a baseline grid)
To provide additional structure I decided to implement a baseline (or horizontal) grid where all web elements such as headings, text, images, etc. would all align horizontally to this grid. As I discovered this approach can be extremely challenging in a live web environment. However I tend to think this attention to detail and rhythm it creates throughout the site’s layout is worth the additional effort. I would highly recommend this approach however a word to the wise – baseline grids can be highly addictive!

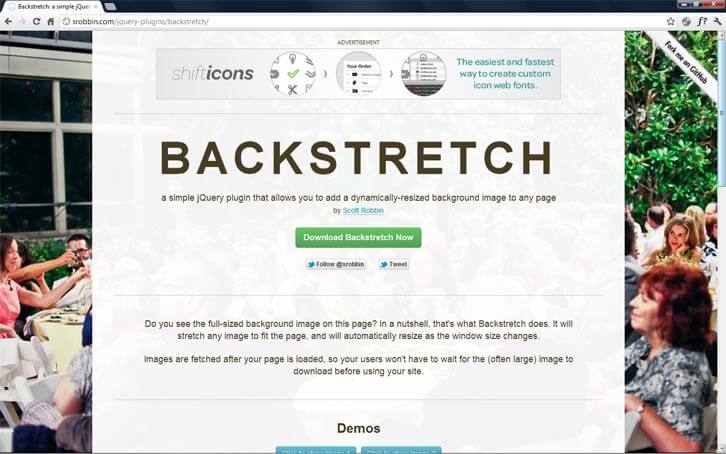
Adding a full-sized background image (aka eye candy)
Backstrtch.js is a simple jQuery plugin which allows you to add a dynamically-resized background image to any web page. This means regardless of how big or small a person’s computer monitor is the background image will automatically resize to fill the screen.

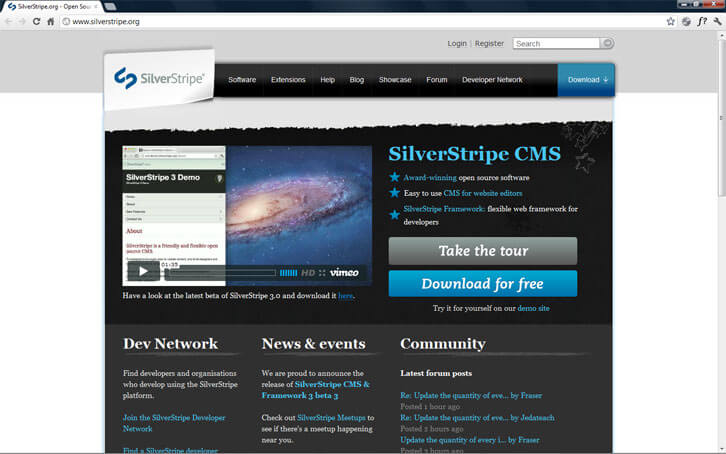
Choosing a CMS (Content Management System)
StrategyBlocks is a member of the CDP Group and all their websites run the SilverStripe CMS (or Content Management Systems) so this was an easy choice. SilverStripe CMS is an open source web content management system based in Wellington, New Zealand. They have excellent tutorials (which I have used) on creating your own customised SilverStripe website. They also have an active and friendly user-community where you can find answers and ask questions if you run into any problems along the way.

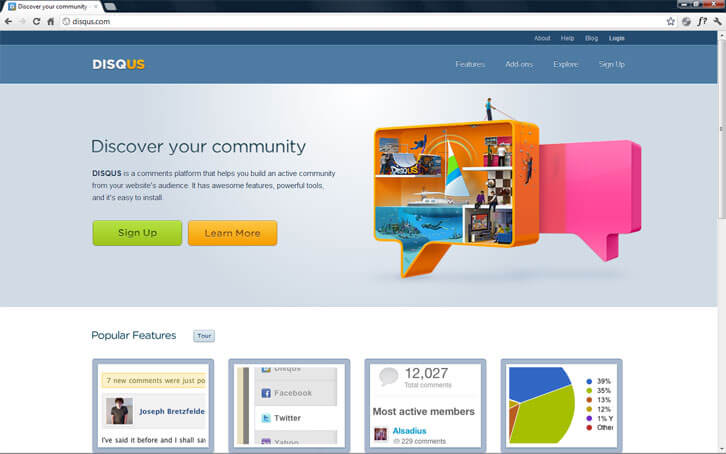
Engaging website visitors while reducing spam
SilverStripe has a built-in commenting system but in my experience I feel Disqus is better suited to handle this aspect of the site. DISQUS is a free web-based commenting platform that helps build an active community from your website’s audience. It has awesome spam-prevention features and is easy to install.

Bringing it all together
Taking into account all the things mentioned above you are reading the post on the finished redesign of the StrategyBlocks website. I hope you found this blog post informative and hopefully some of the technologies and design/development insight help inspire you to create better and well thought out websites.



Leave A Comment